8 tips de administracion de inventario para su e Commerce
La administración de inventario es clave para un negocio, según esta administración, podría interferir potencialmente con la cantidad de dinero que...
Por Rol
Por Industria
Por Cliente Objetivo
Qué Ofrecemos
Impulsamos el crecimiento empresarial mejorando la eficiencia operativa mediante la optimización de procesos, la automatización inteligente y el control de costes. Nuestro enfoque impulsa la productividad, reduce los gastos y aumenta la rentabilidad con soluciones escalables y sostenibles.
Experiencia del Cliente
Diseñamos experiencias memorables centradas en el cliente que impulsan la fidelidad, mejoran la asistencia y optimizan cada etapa del viaje. Desde marcos de madurez y mapas de experiencia hasta programas de fidelización, diseño de servicios y análisis de feedback, ayudamos a las marcas a conectar profundamente con los usuarios y a crecer de forma sostenible.
Marketing y Ventas
Impulsamos estrategias de marketing y ventas que combinan tecnología, creatividad y análisis para acelerar el crecimiento. Desde el diseño de propuestas de valor y la automatización impulsada por IA hasta estrategias de inbound, ABM y habilitación de ventas, ayudamos a las empresas a atraer, convertir y retener clientes de forma eficaz y rentable.
Precios e Ingresos
Optimizamos los precios y los ingresos mediante estrategias basadas en datos y una planificación integrada. Desde la modelización de la rentabilidad y el análisis de márgenes hasta la gestión de la demanda y la previsión de ventas, ayudamos a maximizar el rendimiento financiero y la competitividad empresarial.
Transformación Digital
Aceleramos la transformación digital alineando estrategia, procesos y tecnología. Desde la definición del modelo operativo y la automatización inteligente hasta la implementación de CRM, inteligencia artificial y canales digitales, ayudamos a las organizaciones a adaptarse, escalar y liderar en entornos cambiantes y competitivos.
Eficiencia Operativa
Mejoramos la eficiencia operativa mediante la optimización de procesos, la automatización inteligente y el control de costes. Desde estrategias de reducción de costes y rediseño de procesos hasta RPA y análisis de valor, ayudamos a las empresas a impulsar la productividad, la agilidad y la rentabilidad sostenible.
Experiencia del Cliente
Marketing y Ventas
Precios e Ingresos
Transformación Digital
Eficiencia Operativa
5 minutos de lectura
Por Christopher Liddell | 29/05/2025
5 minutos de lectura
Por Christopher Liddell | 29/05/2025
Cada instancia de Magento consiste de al menos dos sitios separados: el frontend, que permite a los clientes navegar, crear cuentas y comprar productos, y el sitio de administración: que consta de una plataforma segura para que los administradores del comercio realicen tareas como gestión de pedidos, actualizaciones de catálogo, creación de contenido, campañas de marketing, generación de informes y configuración de todos los ajustes de la tienda, entre otras aciones.
En general, se realiza un gran esfuerzo para desarrollar y personalizar el frontend, lo cuál es claramente importante, ya que es donde navegarán todos los clientes; sin embargo, con frecuencia el sitio de administración pasa sin recibir atención por parte de los diseñadores y desarrolladores, y a veces ni siquiera saben que es totalmente posible personalizar y modificar el sitio de administración hasta el último píxel. Aquí se explicará como customizar el admin de Magento.
Magento se caracteriza por su flexibilidad y capacidad de adaptación, no solo en el diseño del front-end, sino también en la interfaz administrativa. Personalizar el panel de administración de magento es una práctica clave para los equipos de desarrollo y gestión que buscan optimizar flujos de trabajo, mejorar la usabilidad y adaptar la plataforma a las necesidades específicas del negocio. Ajustar el entorno administrativo puede reducir tiempos operativos y facilitar la navegación diaria.
El administrador de Magento está construido de forma modular y escalable, lo que permite modificar desde widgets del dashboard hasta roles de usuario, estructuras de menú e incluso estilos visuales. Estos ajustes ayudan a mejorar la asignación de tareas, establecer controles de acceso más claros y ofrecer una interfaz más amigable para usuarios no técnicos.
Este artículo es la primera parte de una serie sobre cómo customizar el administrador de Magento, y se enfoca en los pasos básicos para realizar cambios significativos en el backend. Conocer estas técnicas de personalización permite construir una experiencia de gestión mucho más eficiente y adaptada a cada organización.
Algunos beneficios de personalizar el sitio de administración son:
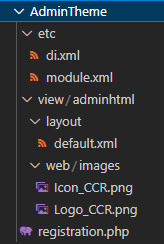
Para modificar tu sitio de administración, deberás crear un tema y un módulo, y aunque esto requerirá una programación básica, puedes usar el código provisto, pero asegúrate de reemplazar el nombre del comercio por el tuyo.
A continuación, los pasos:


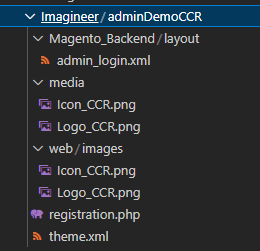
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd"> <title>Admin Demo CCR</title>
<!-- ^ your theme's name --> <parent>Magento/backend</parent>
<!-- ^ the parent theme, in case your theme inherits from an existing theme --> <media> <preview_image>media/Icon_CCR.png</preview_image>
<!-- ^ the path to your theme's preview image --> </media></theme> <?phpuse \Magento\Framework\Component\ComponentRegistrar;ComponentRegistrar::register(ComponentRegistrar::THEME, 'adminhtml/Imagineer/adminDemoCCR', __DIR__);
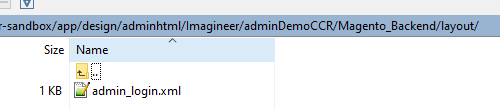
<preview_image> definida en el paso 3):


<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-login" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="logo"> <arguments> <argument name="logo_image_src" xsi:type="string">images/Logo_CCR.png</argument> <argument name="logo_width" xsi:type="number">150</argument>
<!-- ^ Add custom logo width --> <argument name="logo_height" xsi:type="number">80</argument>
<!-- ^ Add custom logo height --> </arguments> </referenceBlock> </body> </page>




Imagineer con el nombre de tu empresa)<?php\Magento\Framework\Component\ComponentRegistrar::register(\Magento\Framework\Component\ComponentRegistrar::MODULE, 'Imagineer_AdminTheme', __DIR__);?>
Imagineer con el nombre de tu empresa):<?xml version="1.0"?><config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Imagineer_AdminTheme" setup_version="1.0"> <sequence> <module name="Magento_Theme"/> <module name="Magento_Enterprise"/> </sequence> </module></config>
Imagineer/adminDemoCCRcon el nombre de tu empresa y tema definidos en los pasos 1 y 2):<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <!-- Admin theme. Start --> <type name="Magento\Theme\Model\View\Design"> <arguments> <argument name="themes" xsi:type="array"> <item name="adminhtml" xsi:type="string">Imagineer/adminDemoCCR</item>
<!-- Example: "Magento/backend" --> </argument> </arguments> </type> <!-- Admin theme. End --></config>
<?xml version="1.0"?><page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="header"> <block class="Magento\Backend\Block\Page\Header" name="logo" before="-"> <arguments> <argument name="show_part" xsi:type="string">logo</argument> <argument name="logo_image_src" xsi:type="string">images/Icon_CCR.png</argument> </arguments> </block> </referenceContainer> </body></page>


Customizar el panel de administración de Magento va más allá de una mejora visual; representa una optimización estratégica que incrementa la productividad operativa y adapta la plataforma a los procesos reales del negocio. Al tomar control del diseño y las funcionalidades del backend, las empresas pueden ofrecer a sus equipos un entorno de trabajo más limpio y eficiente.
Magento proporciona las herramientas necesarias para extender y personalizar el panel administrativo de forma que se simplifique la gestión diaria. Desde la reorganización de menús hasta la creación de módulos personalizados, estos ajustes reducen fricciones en la operación y facilitan una toma de decisiones más ágil e informada.
Esta primera entrega sobre la customización del administrador en Magento sienta las bases para futuras mejoras en usabilidad y escalabilidad. Con una estructura bien definida, es posible construir un back-office que respalde de forma efectiva los objetivos de crecimiento del negocio.


La administración de inventario es clave para un negocio, según esta administración, podría interferir potencialmente con la cantidad de dinero que...

Como parte de la administración de una tienda en línea es posible que, dependiendo del modelo y reglas de negocio que se quieran seguir, sea...

Magento es una poderosa y flexible plataforma de comercio electrónico que posee una amplia variedad de herramientas de SEO para garantizar que el...