Cómo inscribirse y agregar empresas al Marketplace
El Marketplace es una plataforma que nos ayuda a conectar a vendedores y compradores, es decir, varias empresas pueden publicar sus productos y...
Por Rol
Por Industria
Por Cliente Objetivo
Qué Ofrecemos
Impulsamos el crecimiento empresarial mejorando la eficiencia operativa mediante la optimización de procesos, la automatización inteligente y el control de costes. Nuestro enfoque impulsa la productividad, reduce los gastos y aumenta la rentabilidad con soluciones escalables y sostenibles.
Experiencia del Cliente
Diseñamos experiencias memorables centradas en el cliente que impulsan la fidelidad, mejoran la asistencia y optimizan cada etapa del viaje. Desde marcos de madurez y mapas de experiencia hasta programas de fidelización, diseño de servicios y análisis de feedback, ayudamos a las marcas a conectar profundamente con los usuarios y a crecer de forma sostenible.
Marketing y Ventas
Impulsamos estrategias de marketing y ventas que combinan tecnología, creatividad y análisis para acelerar el crecimiento. Desde el diseño de propuestas de valor y la automatización impulsada por IA hasta estrategias de inbound, ABM y habilitación de ventas, ayudamos a las empresas a atraer, convertir y retener clientes de forma eficaz y rentable.
Precios e Ingresos
Optimizamos los precios y los ingresos mediante estrategias basadas en datos y una planificación integrada. Desde la modelización de la rentabilidad y el análisis de márgenes hasta la gestión de la demanda y la previsión de ventas, ayudamos a maximizar el rendimiento financiero y la competitividad empresarial.
Transformación Digital
Aceleramos la transformación digital alineando estrategia, procesos y tecnología. Desde la definición del modelo operativo y la automatización inteligente hasta la implementación de CRM, inteligencia artificial y canales digitales, ayudamos a las organizaciones a adaptarse, escalar y liderar en entornos cambiantes y competitivos.
Eficiencia Operativa
Mejoramos la eficiencia operativa mediante la optimización de procesos, la automatización inteligente y el control de costes. Desde estrategias de reducción de costes y rediseño de procesos hasta RPA y análisis de valor, ayudamos a las empresas a impulsar la productividad, la agilidad y la rentabilidad sostenible.
Experiencia del Cliente
Marketing y Ventas
Precios e Ingresos
Transformación Digital
Eficiencia Operativa
Los webservices son mecanismos vitales para que dos o más sistemas se comuniquen, ya que permiten transferir información, ejecutar procedimientos o capturar datos de los usuarios.
La integración de sistemas externos con una plataforma de eCommerce requiere canales de comunicación confiables y escalables. En este sentido, Magento 2 se destaca por ofrecer soporte sólido para servicios web a través de APIs REST y SOAP, lo que permite a los desarrolladores conectar aplicaciones de terceros y facilitar el intercambio de datos. Crear un web service personalizado en Magento 2 permite extender las funcionalidades nativas de la plataforma y ajustarlas a necesidades específicas del negocio.
Ya sea para sincronizar inventario con un ERP, enviar pedidos a un CRM o conectar una aplicación móvil, la arquitectura orientada a servicios de Magento facilita el desarrollo de integraciones. Mediante la creación de endpoints personalizados, los desarrolladores pueden exponer de forma segura ciertos datos o procesos, garantizando una comunicación eficiente sin comprometer el rendimiento ni la seguridad de la tienda.
Este artículo explica cómo crear un servicio web personalizado en Magento 2, detallando la estructura, los pasos clave y las mejores prácticas para implementar una API de forma efectiva. Aprovechar estas capacidades de magento permite aumentar la automatización, reducir tareas manuales y mejorar la eficiencia operativa.
Imagina que llenas un formulario con tus datos personales, luego estos son enviados a un servidor y procesados, puede ser para participar en un sorteo, para solicitar un servicio particular o realizar un reclamo. En este artículo se abarcará una guía sencilla para crear un webservice en Magento 2, el cual se utilizará como ejemplo para capturar los datos de un cliente que está llenando un formulario de contacto.
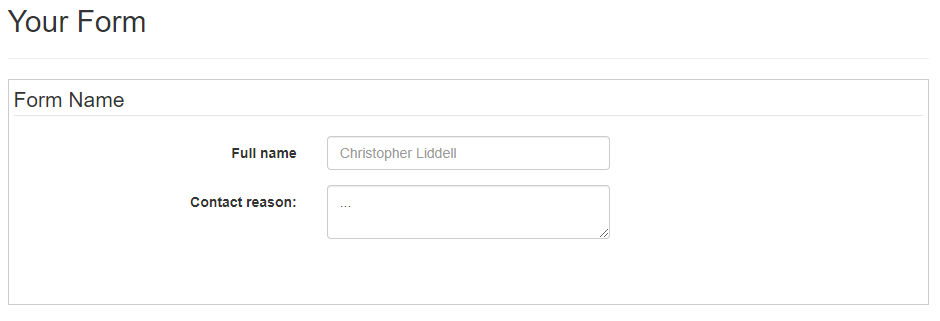
Primero se debe crear el formulario para el lado del cliente, para esto vamos a utilizar la herramienta para crear un formulario HTML de forma rápida y sencilla:

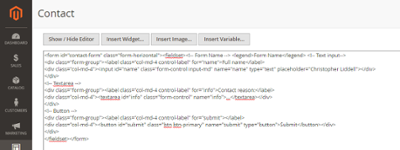
Se debe copiar el código HTML del formulario y pegarlo en donde se desee mostrársele al usuario. Para este ejercicio se creará una página "contact":
Adicionalmente, se usará el siguiente código de javascript para enviar el formulario cuando el usuario presione el botón de Submit (te invitamos a agregar mayor funcionalidad como validaciones o un captcha, ya que este ejemplo es sólo una demostración básica):<script type="text/javascript" defer> require(['jquery','jquery/ui'], function($) { $('#submit').on('click', function(){ var formData = new FormData($("#contact-form")[0]); formData = JSON.stringify(Object.fromEntries(formData)); $('body').trigger('processStart'); $.ajax({ type: "POST",
url: "/rest/V1/custom/contact-form/", data: formData, success: function(){ $('body').trigger('processStop'); alert("Success"); }, error: function (xhr, ajaxOptions, thrownError) { $('body').trigger('processStop'); alert("Error"); }, dataType: 'json', contentType: 'application/json', }); });});</script>Del código javascript anterior, debes remplazar "contact-form" por el nombre que le quieras dar a la ruta de tu webservice. Con esto terminamos nuestro formulario, ahora vamos a crear el API y la ejecución del lado del servidor.
En la carpeta, app/code de nuestro directorio de Magento, vamos a crear un módulo, en este ejemplo se nombrará "Imagineer_Contact" (crear la carpeta app/code/Imagineer/Contact).
Dentro de nuestro módulo agregaremos los siguientes archivos (remplaza "Imagineer" y "Contact" para que corresponda con el nombre de tu módulo):
registration.php :
<?php\Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'Imagineer_Contact', __DIR__);etc/module.xml :
<?xml version="1.0"?><config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Imagineer_Contact" setup_version="1.0.0" /></config>Api/Contact.php (Aquí se deben indicar los parámetros que recibe el webservice, en este caso sólamente son 2, el nombre y la información de contacto, ambas son hileras y sus nombres deben coincidir con los nombres de los campos del formulario HTML):
<?php namespace Imagineer\Contact\Api;interface Contact{ /** * GET for Post api * @param string $name * @param string $info * @return string */ public function getPost($name, $info);}
Model/Api/Contact.php (Aquí vamos a colocar la funcionalidad de nuestro método getPost, debemos conservar los mismos parámetros y nombres que en el api que se definió en la interfaz anterior):
<?php namespace Imagineer\Contact\Model\Api; use Psr\Log\LoggerInterface; class Contact{ protected $logger; public function __construct( LoggerInterface $logger ) { $this->logger = $logger; } /** * @inheritdoc */ public function getPost($name, $info); { $response = ['success' => false]; try { // Your Code here $response = ['success' => true, 'message' => $name . " " . $info]; } catch (\Exception $e) { $response = ['success' => false, 'message' => $e->getMessage()]; $this->logger->info($e->getMessage()); } return json_encode($response); }}Dentro de la función getPost, puedes agregar el comportamiento deseado, como guardar la información en una base de datos, enviar un correo electrónico o lo que quieras hacer. De cualquier forma, siempre te recomendamos que hagas validaciones de seguridad tanto del lado del cliente como del lado del servidor, para evitar ataques de inyección de código o simplemente limpiar formatos de datos inválidos.
Una vez que tenemos estos archivos listos en nuestro módulo, solamente falta instalarlo y compilar, para esto se deben correr los comandos:
bin/magento setup:upgrade
bin/magento setup:di:compile
bin/magento cache:flush
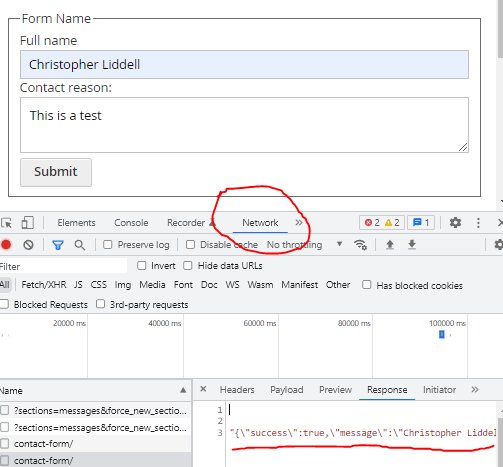
Ahora prueba ingresando los datos en el formulario, te recomiendo abrir la consola de inspección de tu navegador (en el caso de Chrome, presionando F12 o clic derecho > inspeccionar). Luego navega a la pestaña de Network y revisa lo que sucede cuando realizas el Submit del formulario.

Deberías ver un código 200 con el mensaje de respuesta. Si el código de error es 400, revisa la sintaxis de tu javascript, y si es error 500, revisa los archivos ubicados en:
var/log/system.log
var/log/exception.log
/var/log/apache2/error.log (si usas apache)
/var/log/nginx/nginx_error.log (si usas nginx)
Crear un servicio web en Magento 2 brinda a los equipos de desarrollo la flexibilidad necesaria para adaptar las integraciones a sus casos de uso específicos. Al definir endpoints claros y aprovechar el marco de trabajo de Magento, las empresas pueden construir conexiones estables con sistemas externos, facilitando el flujo de datos en tiempo real y mejorando los procesos operativos.
La implementación de una API personalizada también favorece la escalabilidad, permitiendo futuras ampliaciones sin necesidad de modificar el código base. Junto con las capas de autenticación y los controles de acceso de Magento, los servicios web se convierten en herramientas seguras y eficaces para gestionar entornos de eCommerce multicanal.
En resumen, aprender a construir un servicio web en Magento 2 abre la puerta a una mayor automatización, integración y personalización. Permite a las empresas crear ecosistemas más inteligentes y conectados que impulsan la eficiencia y respaldan el crecimiento sostenible.

El Marketplace es una plataforma que nos ayuda a conectar a vendedores y compradores, es decir, varias empresas pueden publicar sus productos y...

Una vez nuestra tienda empieza a recibir órdenes, nuevas cuentas de clientes son creadas en nuestra tienda, estos nuevos clientes al crear sus...

La época que vivimos trascenderá en la historia como una de las más desafiantes para el mundo empresarial. A los riesgos operativos característicos...