How to configure the wishlist in Magento
E-commerce platforms offer the functionality to store lists of products that interest users. Also, this helps improve the customer experience by...
By Role
By Industry
By Target Customer
What We Offer
We drive business growth by improving operational efficiency through process optimization, smart automation, and cost control. Our approach boosts productivity, reduces expenses, and increases profitability with scalable, sustainable solutions
Customer Experience
We design memorable, customer-centered experiences that drive loyalty, enhance support, and optimize every stage of the journey. From maturity frameworks and experience maps to loyalty programs, service design, and feedback analysis, we help brands deeply connect with users and grow sustainably.
Marketing & Sales
We drive marketing and sales strategies that combine technology, creativity, and analytics to accelerate growth. From value proposition design and AI-driven automation to inbound, ABM, and sales enablement strategies, we help businesses attract, convert, and retain customers effectively and profitably.
Pricing & Revenue
We optimize pricing and revenue through data-driven strategies and integrated planning. From profitability modeling and margin analysis to demand management and sales forecasting, we help maximize financial performance and business competitiveness.
Digital Transformation
We accelerate digital transformation by aligning strategy, processes and technology. From operating model definition and intelligent automation to CRM implementation, artificial intelligence and digital channels, we help organizations adapt, scale and lead in changing and competitive environments.
Operational Efficiency
We enhance operational efficiency through process optimization, intelligent automation, and cost control. From cost reduction strategies and process redesign to RPA and value analysis, we help businesses boost productivity, agility, and sustainable profitability.
Customer Experience
Marketing & Sales
Pricing & Revenue
Digital Transformation
Operational Efficiency
1 min read
Por Christopher Liddell | May 29, 2025
1 min read
Por Christopher Liddell | May 29, 2025
The customer wishlist is an important tool to offer a better user experience, increase sales and obtain more data from the customer in order to model and analyze their preferences.
In Magento 2, you can get and modify the customer's wishlist programmatically with the following code:
<?php
namespace Imagineer\Wishlist\Helper;
use \Magento\Framework\App\Helper\AbstractHelper;
use \Magento\Framework\App\Helper\Context;
use \Magento\Customer\Model\Session;
use \Magento\Wishlist\Model\Wishlist;
use \Magento\Catalog\Api\ProductRepositoryInterface;
class WhishlistHelper extends AbstractHelper {
private $session;
private $wishlist;
private $productRepository;
/**
* @param \Magento\Framework\App\Helper\Context $context
* @param \Magento\Wishlist\Model\Wishlist $wishlistHelper
* @param \Magento\Customer\Model\Session $session
* @param \Magento\Catalog\Api\ProductRepositoryInterface $productRepository
*/
public function __construct(
Context $context,
Wishlist $wishlist,
Session $session,
ProductRepositoryInterface $productRepository
) {
parent::__construct($context);
$this->wishlist = $wishlist;
$this->session = $session;
$this->productRepository = $productRepository;
}
public function getCustomerId(){
if(!$this->session->isLoggedIn()){
return false;
}
return $this->session->getCustomerId();
}
public function isInWishlist($productId){
$customerId = $this->getCustomerId();
if(!$customerId){
return false;
}
$wishlistCollection = $this->wishlist->loadByCustomerId($customerId)->getItemCollection();
$inWishlist = false;
foreach ($wishlistCollection as $wishlist_item) {
if($wishlist_item->getProduct()->getId() == $productId){
$inWishlist = true;
break;
}
}
return $inWishlist;
}
public function addProductToWishlist($productId){
if(!$this->isInWishlist($productId)){
return false;
}
$product = $this->_productRepository->getById($productId);
if($product == null){
return false;
} $wishlist = $this->wishlist->loadByCustomerId($customerId);
$wishlist->addNewItem($product);
$wishlist->save();
return true;
}
public function removeProductFromWishlist($productId){
if(!$this->isInWishlist($productId)){
return false;
}
$product = $this->_productRepository->getById($productId);
if($product == null){
return false;
} $wishlist = $this->wishlist->loadByCustomerId($customerId);
$items = $wishlist->getItemCollection();
foreach ($items as $item) {
if ($item->getProductId() == $productId) {
$item->delete();
$wish->save();
}
}return true;
}
}
The functions in the above class do the following:
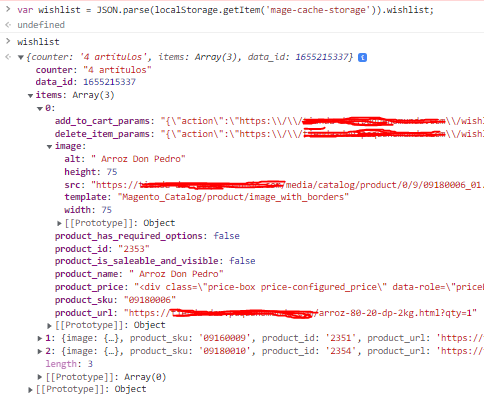
It is also possible to display the customer's wishlist information in the frontend with javascript in the following ways:var wishlist = JSON.parse(localStorage.getItem('mage-cache-storage')).wishlist;
var items = wishlist.items;
Or using the following file as a base:
vendor/magento/module-wishlist/view/frontend/web/js/view/wishlist.jsdefine([ 'uiComponent', 'Magento_Customer/js/customer-data' ], function (Component, customerData) { 'use strict'; return Component.extend({ initialize: function () { this._super(); this.wishlist = customerData.get('wishlist'); } });});
Additionally, if you want to create a button to add products to the wishlist, you can do it in your template (such as Magento_Catalog/templates/products/list/addto/wishlist.phtml ) with the following code:
<?php I hope this article has been helpful to create components that interact with the customer's wishlist.
echo $block->getLayout()
->createBlock('Magento\Wishlist\Block\Catalog\Product\ProductList\Item\AddTo\Wishlist')
->setProduct($_product)
->setTemplate("Magento_Wishlist::catalog/product/list/addto/wishlist.phtml")->toHtml();
?>

E-commerce platforms offer the functionality to store lists of products that interest users. Also, this helps improve the customer experience by...

Sending personalized and professional emails is crucial for maintaining a good relationship with customers and fostering brand loyalty.

Because companies must adapt to a digital sales market where platforms such as Magento B2B provide options to manage the massive orders that come in...